Штучний інтелект у дизайні: 8 найефективніших інструментів


То ж яке значення має штучний інтелект (ШІ) для дизайну: це машини майбутнього покликані забрати у нас роботу, чи все ж таки черговий поштовх у технологічному прогресі що зробить наші життя простішими?

У академії дизайн освіти 8к ми все ж таки схиляємось до другого варіанту та вважаємо, що при правильному використанні нейромережі у дизайні, ШІ зменшить кількість рутинної роботи та дозволить дизайнерам сконцентруватися на більш складних завданнях, чи тих які вимагають унікальної, притаманній лиже людині, креативності.
В будь-якому разі, заперечувати популярність інструментів зі штучним інтелектом неможливо. Тому, щоб допомогти вам іти в ногу з часом, у цій статті ми зібрали вісім найефективніших на нашу думку ШІ інструментів, що полегшать роботу дизайнера.
Невеличкий спойлер – без славнозвісного чату GPT нам не обійтися. З нього і почнемо.
1. Chat GPT для продукт райтингу та UX потреб
Думаю немає тих, хто хоча б раз не чув про цю онлайн нейромережу. Для дизайнера Chat GPT може бути корисним при створенні маркетингових матеріалів, тексту для вебсайтів або публікацій у соціальних мережах (це значно краще ніж наповнювати проєкт Lorem Ipsum), генеруванні ідей для майбутніх проєктів, аналізі користувацького фідбеку, аналізі конкурентів (наприклад створення SWOT аналізу), створенні користувацьких персон та багато іншого.
Ми навмисно не описували детально кожну з можливостей використання чату, адже інтернет переповнений матеріалами на цю тему. Як ось ця стаття, чи ось це ютуб відео, чи офіційна інструкція від Chat GPT. Втім, оскільки Chat GPT це мовна модель штучного інтелекту, успіх полягає у вмінні надати йому правильно сформульовану та чітку інструкцію – промт. Ось кілька порад від нас як це правильно зробити:
- Формулюйте чіткі питання з описом теми, яка вас цікавить, щоб у ШІ не було шансів додумати зайві деталі замість вас. Старайтеся надати нейромережі більше контексту, але разом з тим не створюйте надто довгі запити.
- При формулюванні запиту вказуйте ким ви хочете, щоб ChatGPT був. Наприклад, “Act like a web designer” або “Give me an answer as if you were a scientist”.
- Шукайте в інтернеті приклади готових промтів. Наприклад, ось готовий запит з бібліотеки GitHub.

- Спробуйте налаштувати нову функцію Custom instructions. Тобто ви надаєте більше детальної інформації про себе, про свої потреби та вимоги до інструменту. ChatGPT буде враховувати їх при кожному наступному запиту для видачі більш точних результатів.

Взагалі, наведені нами поради для створення промтів корисні не лише для спілкування з чатом GPT, але й з будь-якими іншими нейромережами.
2. Neural.love для роботи з фото/відео
Цей інструмент зі штучним інтелектом має кілька функцій, які можуть бути корисні дизайнерам. Ось перелік тих, які подобаються нам найбільше:
- Генерування зображень з тексту. Просто потрібно вибрати категорію зображення (фото, арт, аніме і т.д) та сформувати свій запит у коротке речення, далі нейромережа малює для вас все що попросите.

- Покращення якості контенту. З допомогою Neural.love можна покращити якість відео або зображення використовуючи, наприклад 4K, 120 кадрів/с, реставрування, відновлення обличчя або навіть ефект уповільненої зйомки.

- Розширення зображення. Ця функція дозволяє розширити межі фото, налаштувати співвідношення сторін, додати обрізану частину зображення

3. Uizard.io для генерації ідей та для створення дизайну з нуля
Взагалі Uizard.io це дизайн інструмент для швидкого створення вайрфреймів, мокапів та прототипів. Проте, нас цікавить його ШІ функція. З її допомогою можна з нуля створити готовий дизайн з UI та UX складовою.
Для цього вам необхідно
- Обрати для якого пристрою ви створюєте дизайн: мобільний, планшет, чи настільний комп’ютер.
- Коротко описати про що ваш проєкт.
- Обрати стиль в якому ви б хотіли створити дизайн (можна також вказати шрифт та колірну палітру).
- Натиснути кнопку “Generate my project”.



Варіант дизайну, який ми отримали на виході звичайно недотягує до фінальної версії додатку, але виглядає досить непогано, тому добре підійде для пошуку ідей, чи щоб зрушити з мертвої точки.
Крім того, у розділі Magic цієї онлайн нейромережі є ще багато цікавих функцій на основі штучного інтелекту з якими ви зможете, наприклад, згенерувати екран на основі фотореференсу чи текстового промту.

4. Generated.photos для випадків, коли потрібно доповнити свої проєкти фотографіями людей
Це база даних, яка містить більше ніж 100,000 облич, згенерованих штучним інтелектом, особливо корисна завдяки широким можливостям фільтрації. Дозволяє фільтрувати зображення за безліччю критеріїв: вік, стать, етнічна приналежність, положення голови, та вираз обличчя. Цей інструмент корисний як при створенні вебсайтів, так і маркетингових матеріалів або креативів.

5. QoQo.ai для полегшення вашої роботи при створенні користувацького досвіду
Це плагін у Figma на основі ШІ з яким ви зможете створити все що стосується користувацького досвіду, тобто UX. А саме, генерувати користувацькі персони (user personas), шлях користувача (user journey map), діаграми спорідненості (affinity diagram), формувати інформаційну архітектуру, дизайн бриф та інше.
Користуватися цим плагіном дуже просто, адже він дає детальні візуалізовані інструкції для кожної своєї функції, а також має короткі відеоуроки на своєму Youtube каналі.


В той час як з Chat GPT на запити типу “створи користувацьку персону” ви отримаєте лише текст, QoQo згенерує це все візуально у Фігмі. Наприклад, ми спробували згенерувати шлях користувача з його допомогою. Для цього потрібно було лише коротко описати вашого користувача та сценарій у якому він повинен діяти. І вуаля, ви отримуєте детальну User Journey Map зі всім необхідним.


6. Wireframe designer для швидкої генерації вайрфреймів
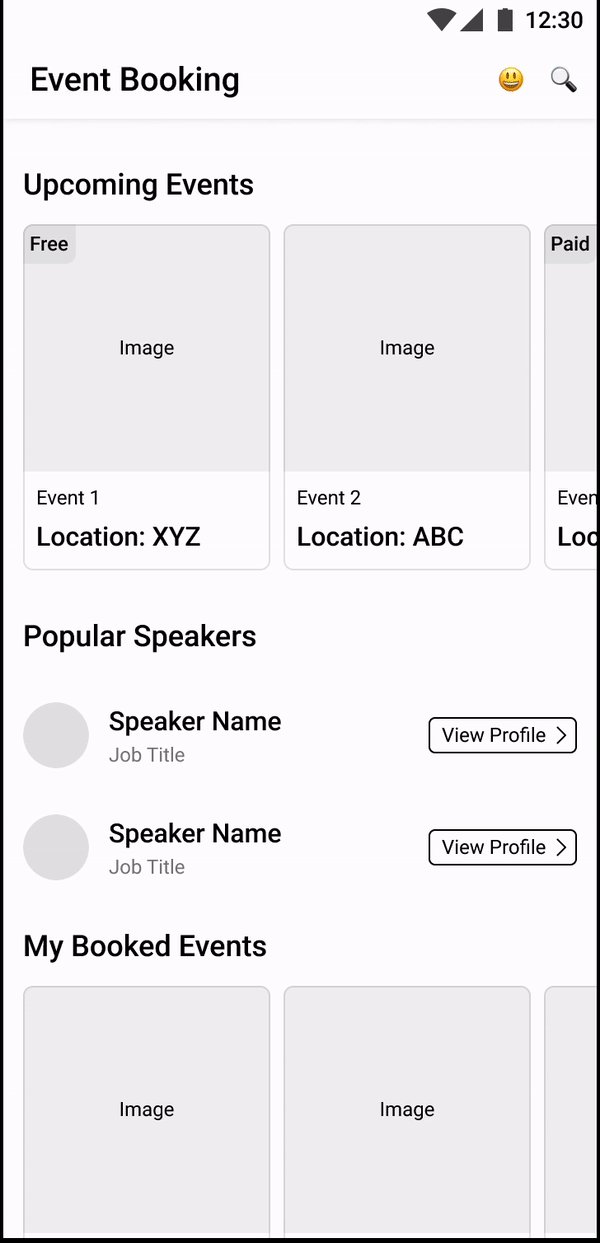
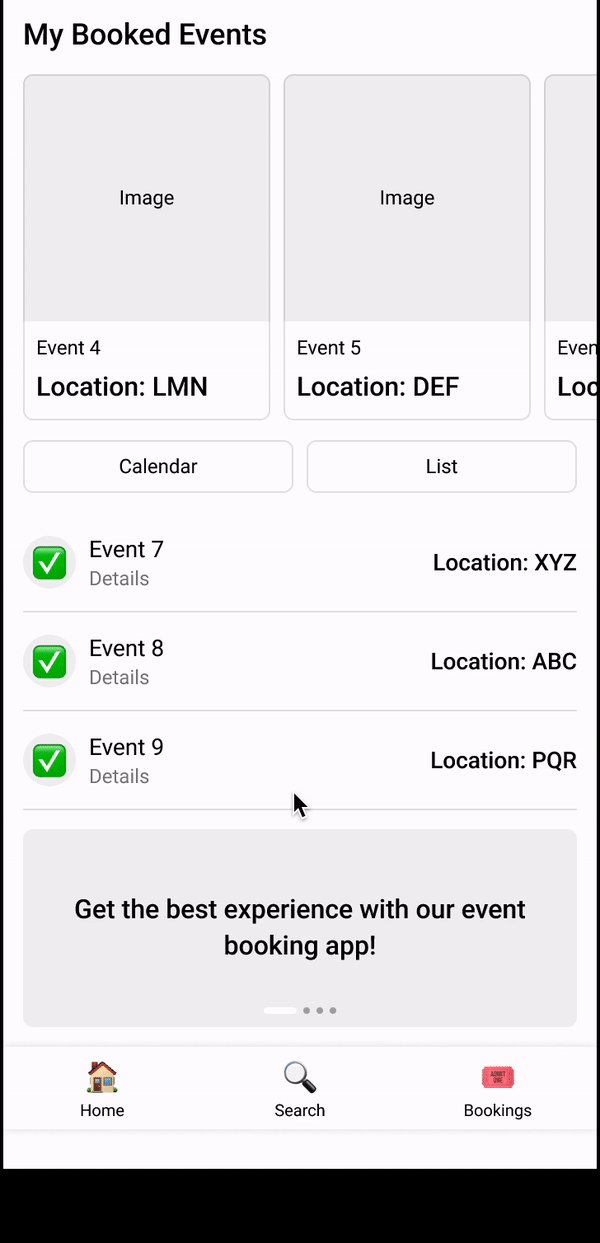
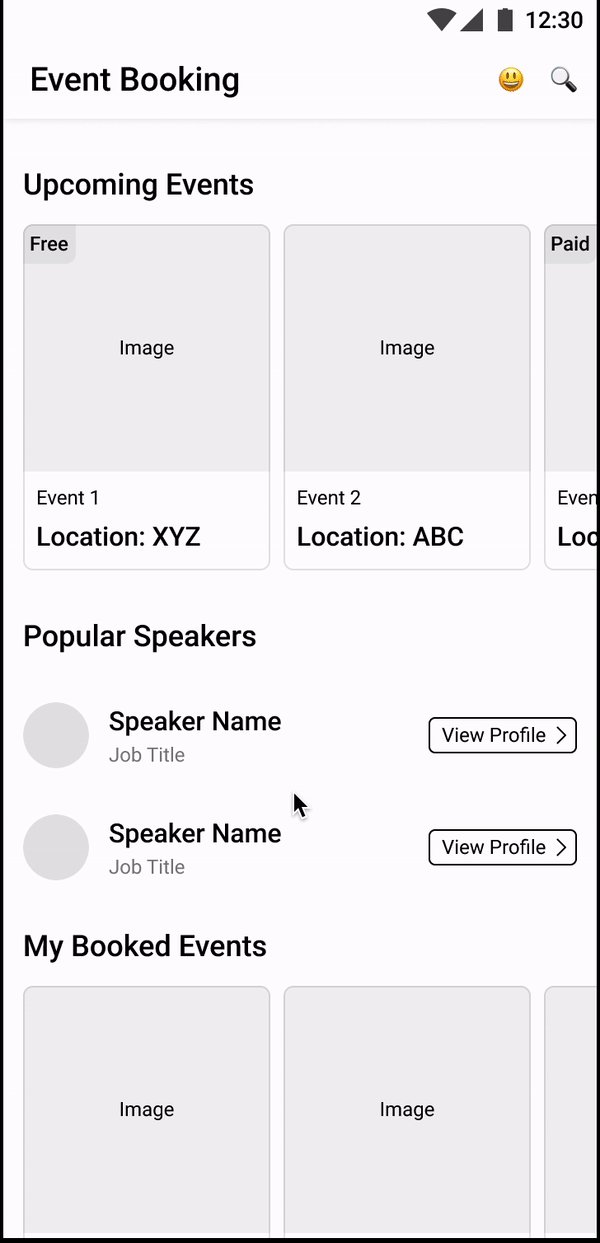
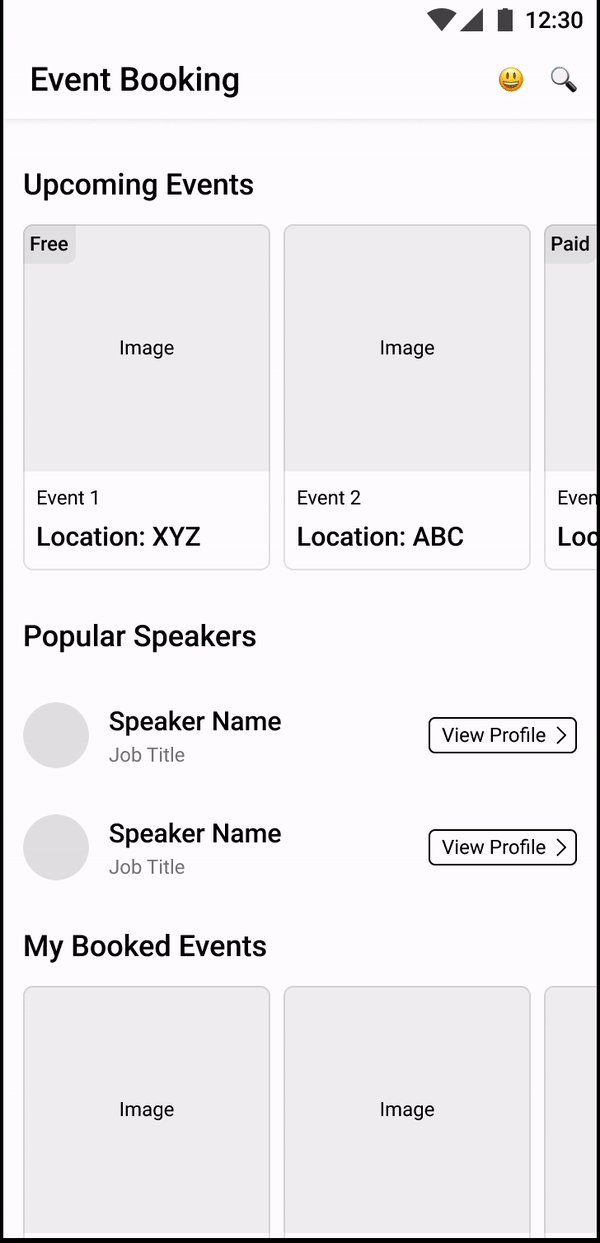
Ще один Figma плагін зі штучним інтелектом, який допоможе швидко створити вайрфрейми для мобільної чи десктопної версії необхідного вам додатку. Потрібно лише детально описати ваш проєкт (його суть, цільову аудиторію, мету, головні функції) та натиснути кнопку “Design”.
Давайте подивимось, що у нас вийшло за запитом створення додатка для пошуку та бронювання заходів.



Як можна побачити, Wireframe designer видає досить непоганий результат, який на думку наших експертів може слугувати прекрасною стартовою точкою, ідею яку можна розвивати та покращувати далі. Єдине, зверніть увагу, що у мобільній версії у нас навігаційна панель Android, тому при необхідності не забудьте змінити її.
7. Magician для створення іконок та текстового контенту
Цей плагін на основі штучного інтелекту має три основні функції
- Генерація зображення. Введіть короткий опис і інструмент запропонує кілька варіантів картинок.

- Генерація текстового контенту. Може придумати для вас заголовок для вебсайту, чи будь-який інший текст, щоб заповнити ваш проєкт (теж пропонує декілька варіантів на вибір).

- Генерація векторної іконки. Це наша улюблена функція, адже дуже виручає, коли в наборах готових іконок немає потрібної для нашого випадку.

8. Foundation: Color generation для створення детальних колірних палітр
Figma плагін Foundation: Color Generator швидко створить для вас колірні палітри на основі популярних дизайн систем Material, Atlassian, Orbit і Ant Design. Крім цього з його допомогою можна перевірити коефіцієнт контрастності, щоб переконатись що ваш дизайн доступний та інклюзивний.
Просто оберіть основний колір та тон. Плагін створить для вас готові компоненти з назвами кольорів, щоб вам не доводилось прописувати це все вручну. Це дуже зручно при створенні UI Kit чи формуванні дизайн системи. Також цей ШІ інструмент може створити токени для зручної передачі дизайну розробникам.

У підсумку хотілося б сказати, що звісно цікавих та корисних інструментів зі штучним інтелектом для дизайну є набагато більше, ніж у нашому списку. Втім, важлива не кількість, якою ви користуєтеся. Важливим є віднайти інструменти, які будуть найбільш корисними саме вам у вашій роботі.
Просто вносьте запит “AI” у пошукову строку на сайтах Product Hunt чи у Figma Community та досліджуйте новинки. А якщо ви відчуваєте, що вам необхідна професійна підтримка у розвитку своїх дизайн вмінь – гайда до нас на курс по вебдизайну.
